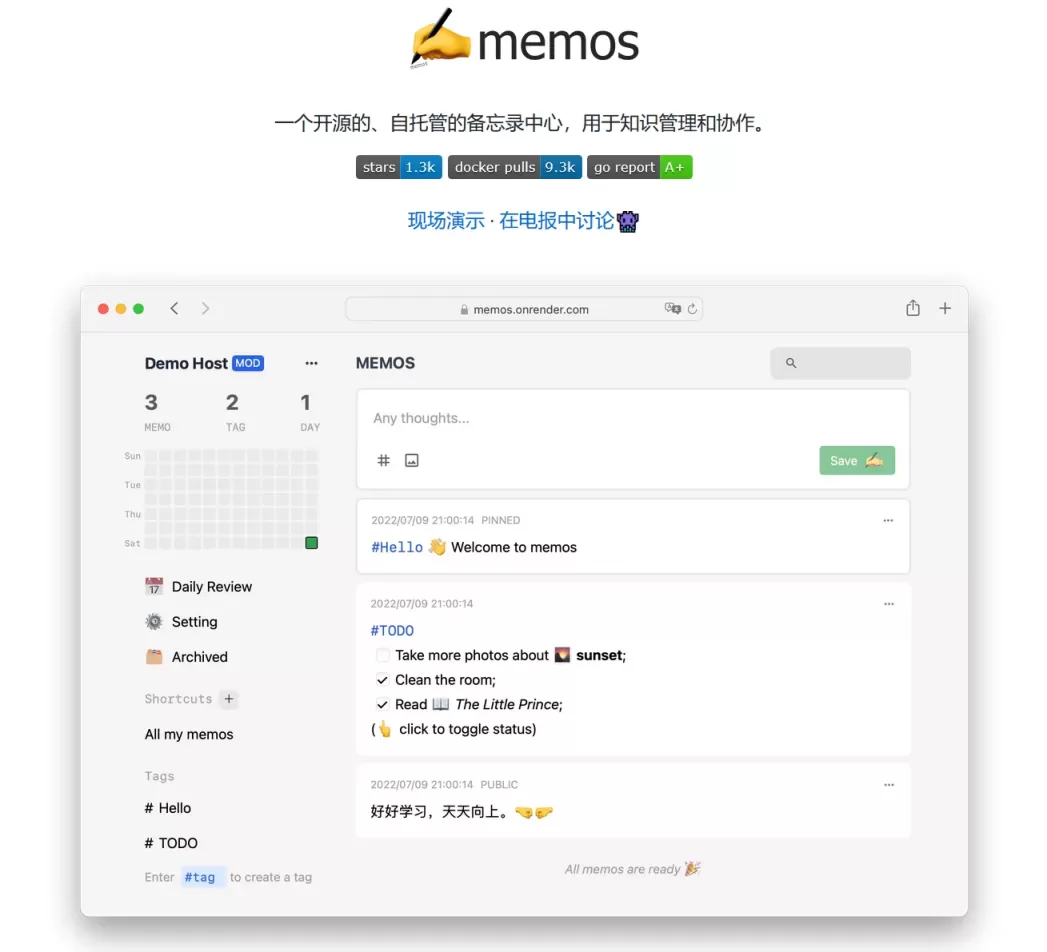
介绍:
- ✨ 方便记录每日 / 周计划
- ✨ 方便记录一些奇思妙想
- ✨ 可以随手写写读后感
- ✨ 有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录
- ✨ 可以打造一个属于自己的轻量化“卡片”笔记簿
- ✨ 免费、开源项目!
- ✨ 颜值高!UI非常的大气、漂亮!
- ✨ 交互逻辑体验优秀!
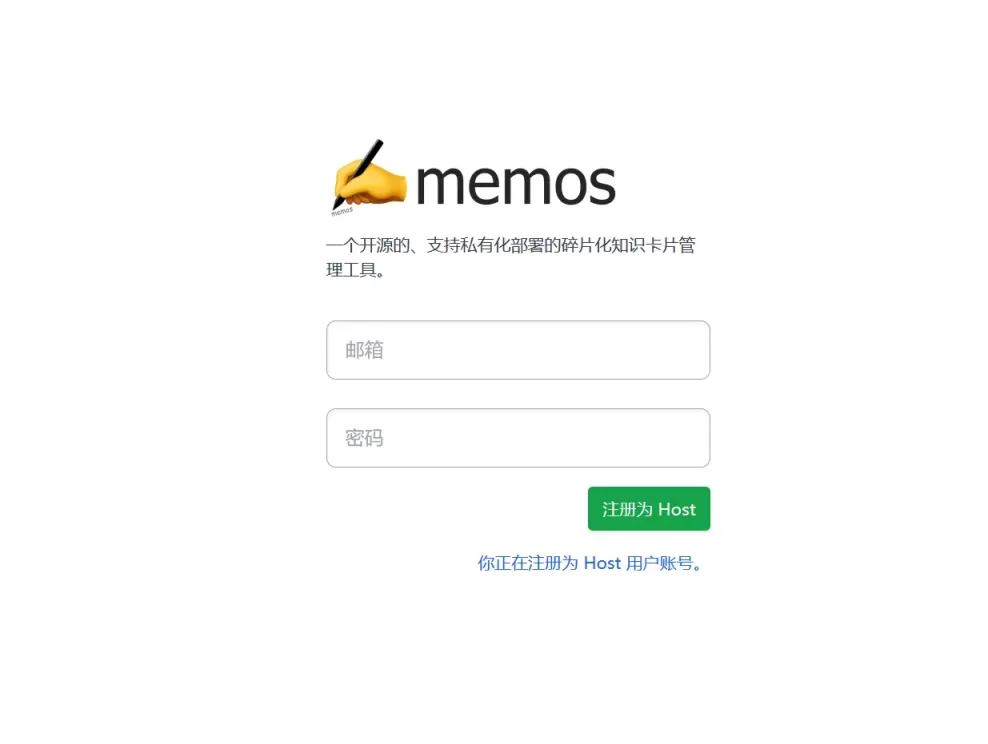
- ✨ 支持中文!支持多用户!
- ✨ 支持Docker快速部署!
- ✨ 目前正在全力开发中,之后会有更多功能……
官方Demo:https://demo.usememos.com/
GitHub地址:https://github.com/usememos/memos

Docker-compose部署:
创建目录:
mkdir /root/memos
新建docker-compose.yml文件,填入以下内容:
version: "3"
services:
memos:
image: neosmemo/memos:latest
container_name: memeos
hostname: memeos
ports:
- "5230:5230"
volumes:
- /root/memos/.memos/:/var/opt/memos
restart: always
运行:
docker-compose up -d
访问IP:5230
更新:
cd /root/memos
docker-compose down
docker-compose pull
docker-compose up -d
docker image prune
卸载:
docker stop memos
docker rm -f memos
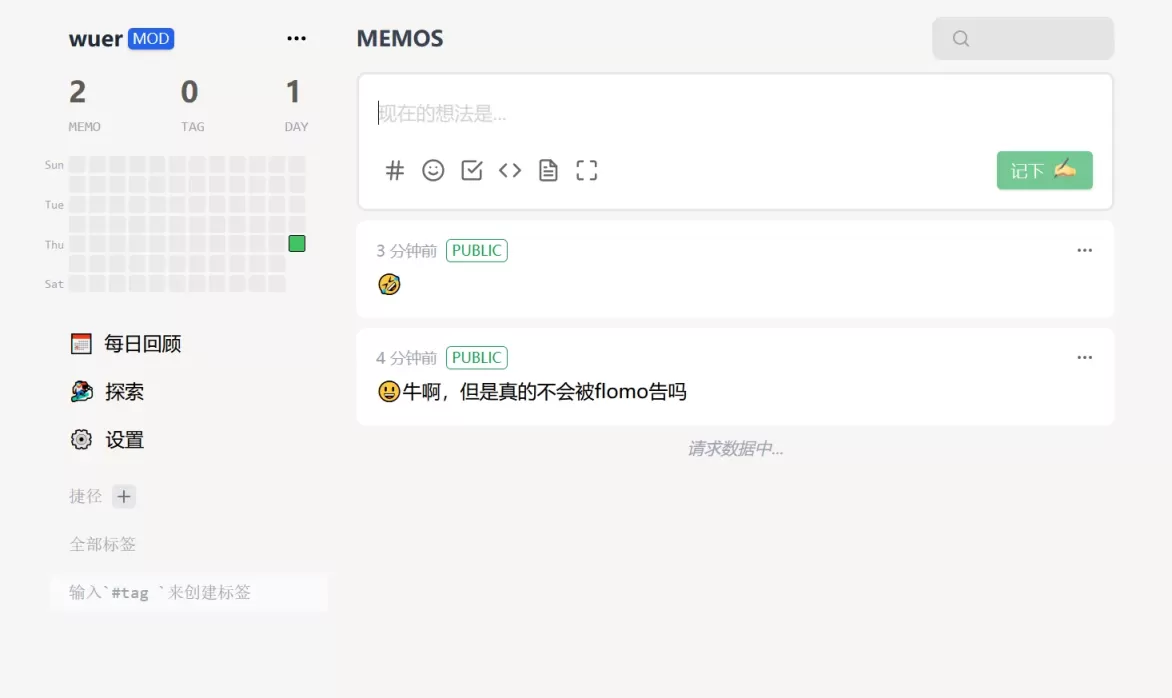
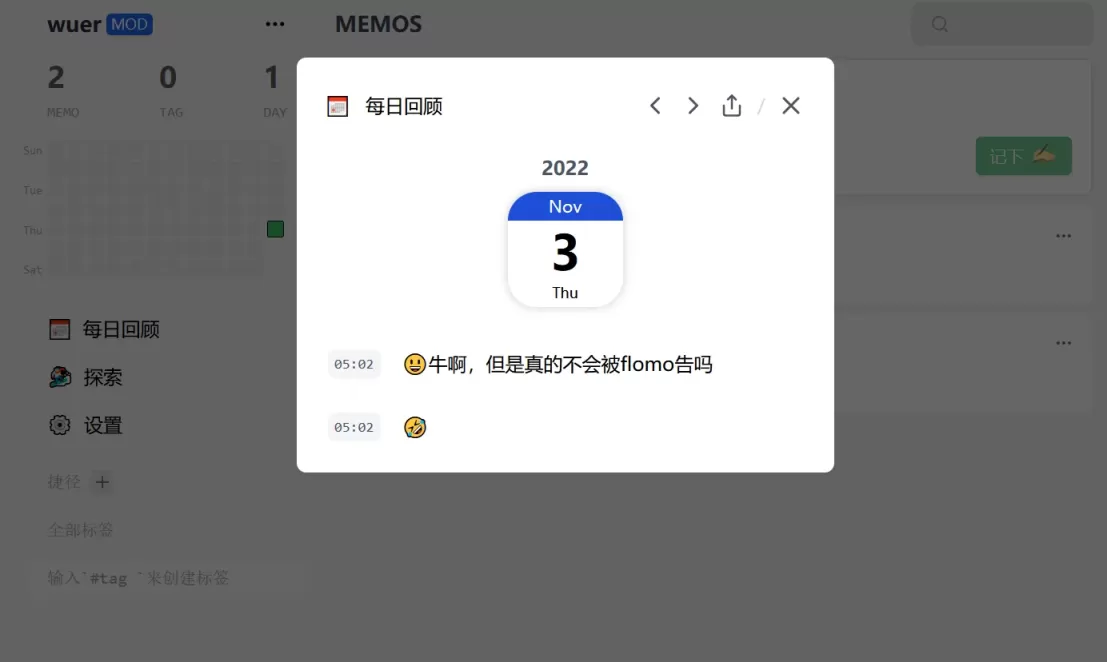
rm -rf /root/memos展示:



自定义样式:
/*隐藏每条可见状态标签*/
.user-banner-container > .username-container > .tag,
.memo-wrapper
> .memo-top-wrapper
> .status-text-container
> .status-text.public,
.page-header .title-text {
display: none !important;
}
/* 隐藏昵称后面的 MOD 字符 */
.user-banner-container > .username-container > .tag {
display: none !important;
}
/*隐藏 大于10行的标签 By eallion*/
.tags-wrapper > .tags-container .tag-item-container:nth-child(1n + 11) {
display: none !important;
}
/*隐藏发布权限设置*/
.memo-editor-container > .editor-header-container > .visibility-selector {
display: none !important;
}
/*统一标签、链接颜色为绿色*/
.memo-content-wrapper > .memo-content-text .tag-span,
.memo-content-wrapper > .memo-content-text .link {
color: rgb(22, 163, 74) !important;
}
/*修改 blockquote 为单引号*/
.memo-content-wrapper > .memo-content-text blockquote {
font-family: KaiTi, STKaiti, STFangsong !important;
margin: 0 0 0 1rem !important;
padding: 0.25rem 2rem !important;
position: relative !important;
border-left: 0 none !important;
}
.memo-content-wrapper > .memo-content-text blockquote::before {
line-height: 2rem !important;
content: "“" !important;
font-family: Georgia, serif !important;
font-size: 28px !important;
font-weight: bold !important;
position: absolute !important;
left: 10px !important;
top: 5px !important;
}
/*开启暗黑模式*/
@media (prefers-color-scheme: dark) {
body {
filter: invert(90%) hue-rotate(180deg) !important;
}
img,
.icon,
.mr-1,
video,
div[class*="language-"] {
filter: invert(110%) hue-rotate(180deg) !important;
opacity: 0.8 !important;
}
.memo-editor-container
> .common-tools-wrapper
> .btns-container
> .confirm-btn {
color: #000 !important;
}
}社区产品
- 莫伊备忘录 - 适用于iOS和Android的第三方客户端
- lmm 214/备忘录缓冲器 - Chrome扩展
- 拉比图/备忘录\_wmp - 微信小程序
- qazxcdswe 123/电报备忘录机器人 - 电报机器人