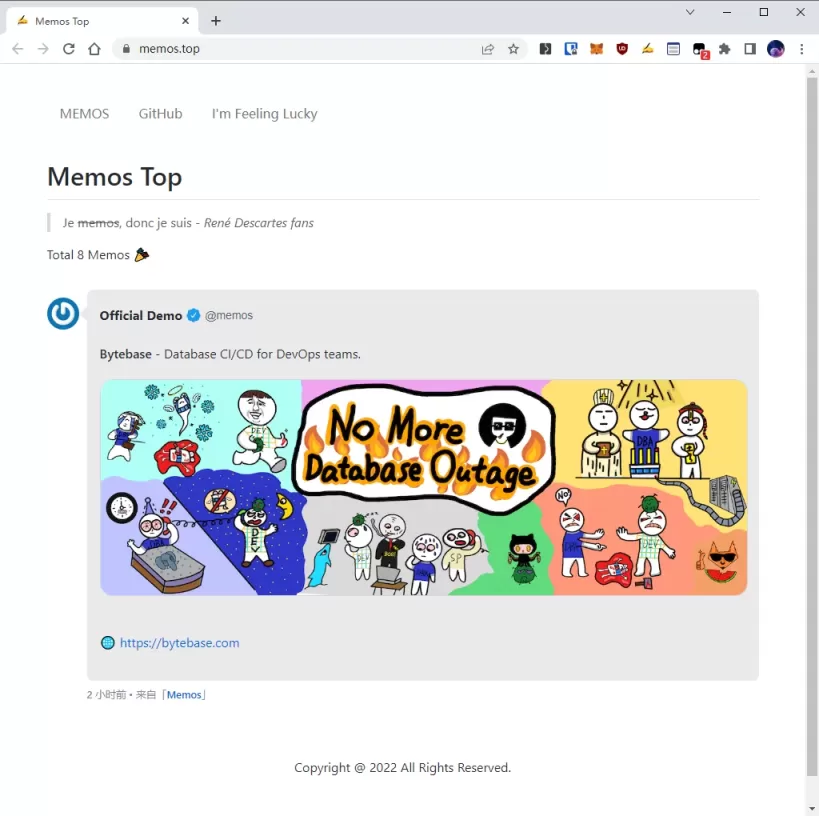
预览:
项目地址:https://github.com/eallion/memos.top

使用方法(前提需要搭建一个memos):
1:从 Release 页面下载,或者clone本仓库
git clone https://github.com/eallion/memos.top2:在 index.html 文件中调整以下设置
<script type="text/javascript">
var memos = {
host: 'https://demo.usememos.com/', //修改为自己部署 Memos 的网址,末尾有 / 斜杠
limit: '10', //默认每次显示 10条
creatorId: '101', //默认为 101用户 https://demo.usememos.com/u/101
domId: '#memos', //默认为 #memos
username: 'memos', //发布者 ID 自定义
name: 'Official Demo', //发布者全称自定义
}
</script>3:网站图标和头像(_可选_)
在 **assets/img** 目录中,替换成自己的图标和头像。
**logo.webp**是网站图标,显示在浏览器标签上。**avatar.jpg**是头像,显示在每条 Memos 的左侧。上传
**4:上传
**
上传 **index.html** 文件 **assets** 目录及目录中的所有文件到网站根目录。